Введение
Многие думают, что создать web-сайт очень трудно. Это совершенно не так! Каждый может научить создавать web-сайты. Если вы готовы, то сможете сделать сайт уже через час.
Другое заблуждение - также ошибочное, что для создания сайтов необходимо иметь дорогое и сложное программное обеспечение. Действительно, есть множество программ, которые рекламируются как необходимые для создания сайтов. Но, если вы хотите делать всё правильно, вы должны всё сделать сами. К счастью это весьма просто, и у вас уже есть все необходимые программы.
Цель данного учебника - дать вам простое и корректное понимание того, как делать web-сайты. Это учебник начинается с нуля и не требует абсолютно никаких предварительных навыков программирования.
Мы не может рассказать здесь обо всём. От вас потребуется немного настойчивости и желания поэкспериментировать. Но не сомневайтесь - создание web-сайтов вам понравится и принесёт громадное удовлетворение результатами вашей работы.
То, как вы будете использовать этот учебник, зависит от вас. Но мы советуем читать не более двух-трёх уроков в день и выделять время для экспериментов с тем новым, что вы узнаете в каждом уроке.
Okay, начнём!
Добавлено (03.05.2010, 17:48)
---------------------------------------------
Урок 1: Начнём
В этом первом уроке мы кратко представим вам утилиты, которые нужны для создания web-сайта.
Что же необходимо иметь?
Вероятнее всего у вас уже всё необходимое.
У вас есть "браузер/browser". Это программа просмотра web-страниц. Сейчас вы просматриваете данную страницу в вашем браузере.
Не важно, какой браузер у вас имеется. Обычно это Microsoft Internet Explorer. Но есть и другие - Opera и Mozilla Firefox, и их также можно использовать.
Возможно вы уже слышали, или даже использовали такие программы, как Microsoft FrontPage, Macromedia Dreamweaver или даже Microsoft Word, которые могут - или заявляют что могут - создавать web-сайты для вас. Пока что забудьте об этих программах! Они не научат вас тому, как кодировать web-сайт.
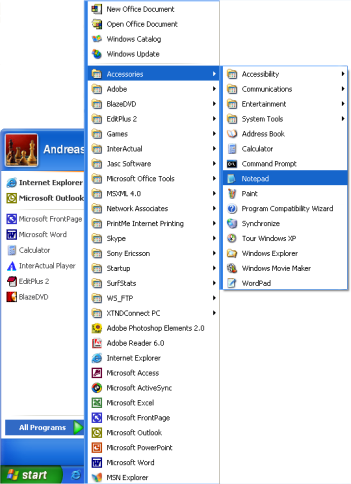
Вам нужен простой текстовый редактор. Если вы используете Windows, то в ней есть Notepad, который обычно находится в меню Старт, Программы, Стандартные:

Если вы используете не Windows, то можете выбрать аналогичный простой текстовый редактор. Например, Pico (Linux) или TextEdit (Mac).
Notepad прекрасно подходит для создания кода, поскольку никак не влияет на то, что вы пишете. Это даёт вам полный контроль над текстом. Проблема многих навороченных программ в том, что в них много стандартных функций, из которых вы можете выбирать необходимые. Обратной стороной этого является то, что всё подгоняется под эти стандартные функции. Поэтому такие программы часто не в состоянии создать точно такой сайт, какой необходим вам. Или что ещё хуже, они начинают изменять написанный вами код. При использовании Notepad или иного простого текстового редактора только вы отвечаете за то, что написано.
Браузер и Notepad (или аналогичный простой редактор) - вот всё, что вам необходимо для работы с данным учебником и создания своих web-сайтов.
Нужно ли мне быть в сети online?
Вам не обязательно иметь соединение с Internet - ни для чтения учебника, ни для создания ваших web-сайтов.
Вы можете даже распечатать этот учебник, или просто отключиться от Internet. Вы можете делать web-сайт на жёстком диске вашего компьютера и выгружать его в Internet после окончания работы.
Что дальше?
Переходите к следующему уроку и прочтите о HTML, прежде чем реально начать его изучение в Уроке 3.
Добавлено (03.05.2010, 17:49)
---------------------------------------------
Урок 2: Что такое HTML?
В этом уроке мы представим вам вашего нового знакомого - HTML.
Что такое HTML?
HTML это "родной язык" вашего браузера (программы просмотра вэб-страниц).
Говоря кратко, HTML был изобретён в 1990 году учёным, Тимом Бёрнсом-Ли (Tim Berners-Lee), и предназначался для облегчения обмена документами между учёными различных университетов. Проект имел больший успех, чем Tim Berners-Lee мог ожидать. Этим изобретением HTML он заложил основы современной сети Internet.
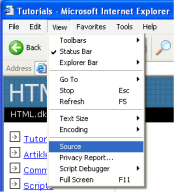
HTML это язык, который позволяет представлять информацию (например, научные исследования) в Internet. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы увидеть HTML-коды страницы в Internet, щёлкните "View" в линейке меню вашего браузера и выберите "Source".

Для неискушённого HTML-код выглядит сложным, но этот учебник поможет вам разобраться в нём.
Для чего я могу использовать HTML?
Если вы хотите создавать web-сайты, вы не обойдётесь без HTML. Даже если вы используете для создания web-сайтов такие программы, как Dreamweaver, знание основ HTML значительно упростит вам жизнь, а ваш web-сайт станет намного интересней. Хорошей новостью является то, что HTML легко изучать и использовать. Через два урока вы уже создадите ваш первый web-сайт.
HTML используется для создания web-сайтов. И это очень просто!
Okay, но как расшифровывается H-T-M-L?
HTML это сокращение от "HyperText Mark-up Language/язык гипертекстовой разметки" - и на данном этапе этого знания вам вполне достаточно. Однако, чтобы всё было путём, давайте разъясним некоторые детали.
* Hyper противоположно linear/построчно. В добрые старые времена - когда кошки ловили мышей - компьютерные программы работали построчно: программа выполняла одну строку, затем переходила к выполнению следующей, и т. д. Но HTML работает по-иному - вы можете перейти куда и когда захотите. Например, не нужно посещать MSN.com до того, как посетить HTML.net.
* Text - всё понятно.
* Mark-up - это разметка, то, что вы делаете с текстом. Вы размечаете текст так же, как вы делаете это в текстовых редакторах: выставляете заголовки, списки, выделяете текст жирным шрифтом и т. д.
* Language это язык - HTML. В нём используется много английских слов.
В данном учебнике вы будете изучать так называемы XHTML (Extensible HyperText Mark-up Language), который, коротко говоря, является новым и более структурированным вариантом HTML.
Если вы поняли, что такое HTML (и XHTML), давайте перейдём к тому, для чего они оба предназначены: к созданию web-сайтов.