[size=13pt]Шаг 1.[/size] Для начала нам потребуется для нашего изображения фон. Мы создадим звездное небо, в интернете довольно много написано на эту тему и самый просто способ добиться нужного эффекта заключается всего в двух шагах Clouds и Noise.
Итак, создайте новый документ, установите рабочие цвета: темно-синий #18323a и черный. Далее идем в Filter > Render > Clouds.

[size=13pt]Шаг 2.[/size]
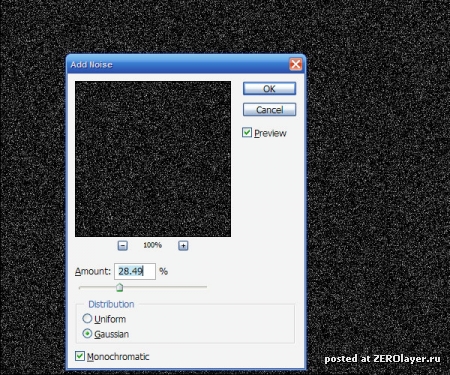
Теперь создайте новый слой, залейте черным и иедм в Filter > Noise > Add Noise и выставьте значения как показано на скриншоте 
[size=13pt]Шаг 3.[/size]
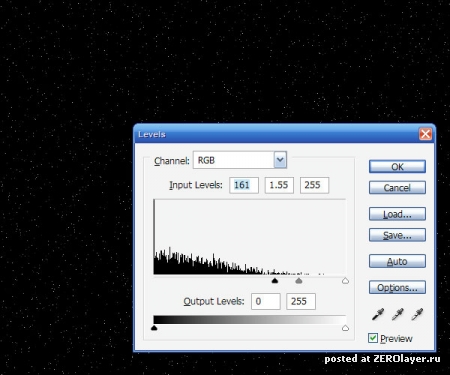
Слишком "шумно" и поэтому не естесственно, поэтому идем в Image > Adjustment > Levels (Ctrl+L), сместите ползунки друг к другу, пока "звезд" не станет меньше, как показано на скриншоте:

[size=13pt]Шаг 4.[/size]
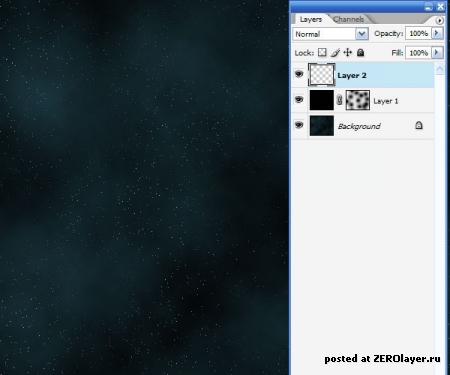
Теперь установите режим наложения для слоя в Screen, чтобы фон с дымкой стал "просвечиваться". Мы видим, что все еще многовато звезд на небе, поэтому добавим маску к слою (Layer Mask) и большой мягкой кистью черного цвета "уберем" часть звезд, скрывая пиксели.

[size=13pt]Шаг 5.[/size]
В этом шаге я добавил новый слой с радиальным градиентом от центра (белый) к краям (черный), установил режим наложения для слоя в Overlay и понизил прозрачность слоя до 45%. Этот эффект всего лишь затемнит края и не является важным шагом. В итоге у меня картинка стала выглядеть таким образом:

[size=13pt]Шаг 6.[/size]
Теперь добавим текст на наше изображение. Я исползовал Cuez_Ver6. Вы можете сходить на любой сайт с бесплатными шрифтами и найти подходящий шрифт.

[size=13pt]Шаг 7.[/size]
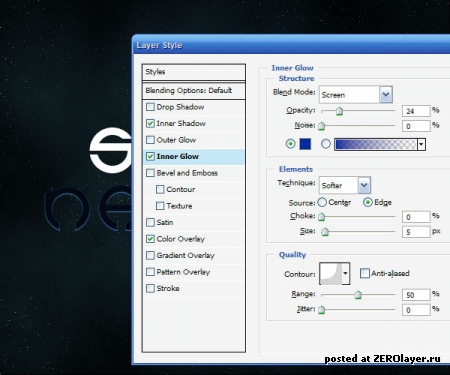
Теперь добавим стиль слою (Layer Style). Для начала я зашел во вкладку Color Overlay и применил черный цвет (#000000), а т.к. цвет фона у нас также темный, я добавил внутреннего свечения Inner Glow как показано на скриншоте ниже. Затем добавил Inner Shadow с цветом #54a4ff, режим наложения (Blend mode) выставил в Screen, distance 1, size 2, angle -90' остальное по умолчанию.

[size=13pt]Шаг 8.[/size]
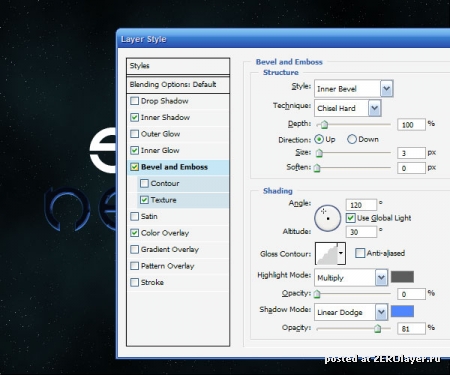
Теперь зайдем во вкладку Bevel and Emboss (Скос и рельеф), чтобы придать неровность поверхности и текстуры. Настройки для Bevel Вы можете видеть на скриншоте ниже, а текстуру я выбрал стандартную из поставки Photoshop похожую на пузыри. И я выставил параметр Depth в -79.
Как Вы можете заметить - это придало внутреннему свечению некую неровность.

[size=13pt]Шаг 9.[/size]
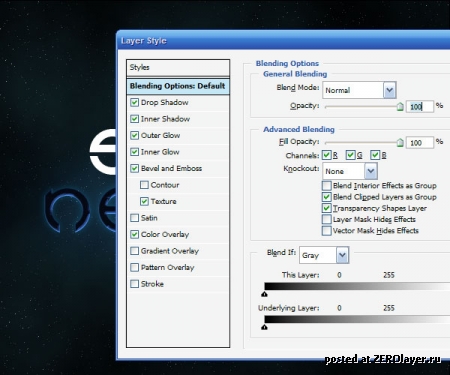
В заключение я добавил падающую тень (Drop Shadow) и внешнего свечения (Outer Glow), для этих двух эффектов я использовал режим наложения Screen и цвет #008ac5. Расстояние выставил 10px и 100px соответственно, чтобы получить небольшое внутренне свечение и обширное внешнее.

[size=13pt]Шаг 10.[/size]
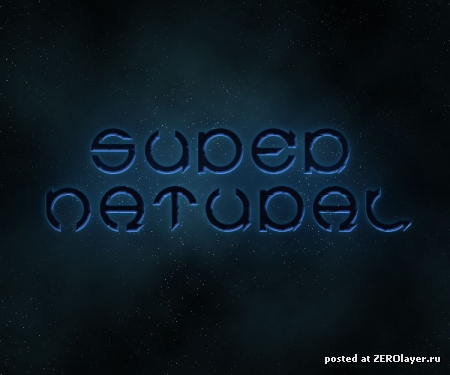
Итак, мы применили настройки стиля слоя и для остального текста. Выглядит уже не плохо, но Вы можете сделать и больше, используя настройки стиля для слоя и сейчас мы добавим еще несколько других эффектов.

[size=13pt]Шаг 11.[/size]
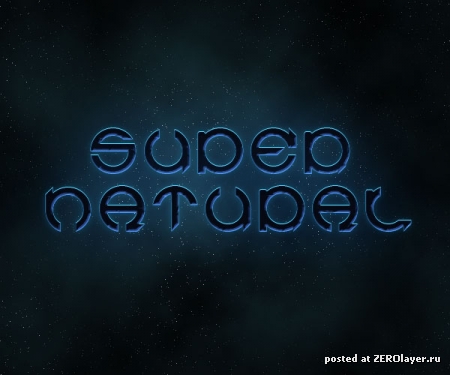
Прежде всего скопируйте слой с текстом, затем сделайте клик правой кнопкой мыши по дупликату на палитре слоев и удалите настройки стиля (Layer Style). Теперь смените цвет текста на флюорисцентный #5cdbff. Теперь нажмите кнопку со стрелкой вверх один раз, чтобы сдвинуть текст на 1 пиксель вверх. Это придаст еще одно яркое свечение.

[size=13pt]Шаг 12.[/size]
Этат шаг является ключевым в уроке.
Скопируйте слой с голубым текстом. Затем идем в Filer > Distort > Wave (Фильтры > Искажение > Волна). Вы можете использовать настройки по умолчанию за исключением параметра Scale. Я использовал парметры 10% и 10%, т.о. искажение текста было небольшим. Если Вы зададите параметры 100%, то искажение будет самым большим.
(Примечание: я перенес слой с голубым текстом на верх, чтобы было наглядней как действует фильтр, а Вы можете этого не делать).

[size=13pt]Шаг 13.[/size]
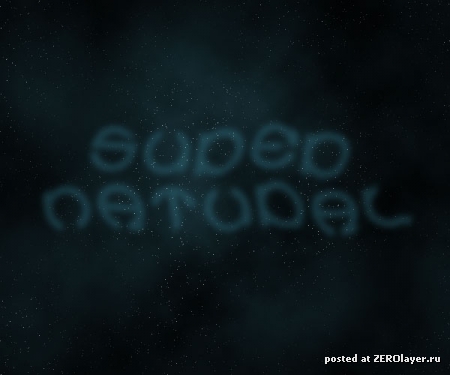
После того как мы деформировали текст идем в Filter > Blur > Gaussian Blur (Фильтры > Размытие > Размытие по Гауссу) и используем значение 4px. Теперь понизим прозрачность этого слоя (Opacity) до 20%.
На скриншоте ниже я отключил слои с основным текстом, чтобы показать результат последних действий.

[size=13pt]Шаг 14.[/size]
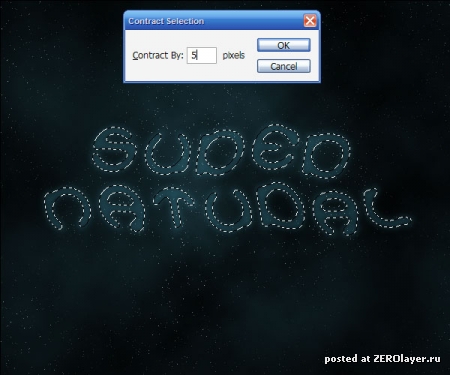
Удерживая Ctrl сделайте клик по иконке слоя с деформированным текстом, чтобы получить выделение. Затем идем в Select > Modify > Contract (Выделение > Модификация > Оптимизировать) и используем значение 5px. Затем нажмите Shift+Ctrl+I чтобы инвертировать выделение и нажмите Delete для удаления изображения в выделенной области. Выглядеть это будет как распыленные остатки текста.
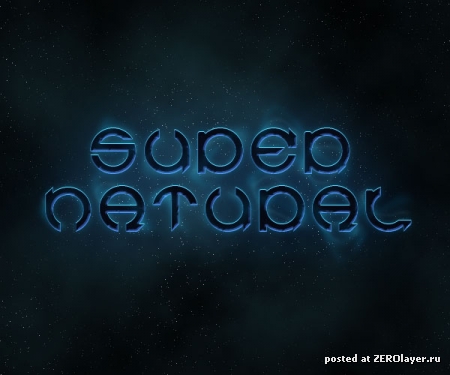
Теперь включите обратно основные слои с текстом, теперь это выглядит как легкий дым, окружающий текст.

[size=13pt]Шаг 15.[/size]
Теперь продублирйте этот слой и зайдите снова в Filter > Distort > Wave (Фильтры > Искажение > Волна) и деформируйте копию несколько сильнее.
Повторите этот шаг несколько раз. Попробуйте в настройках нажать несколько раз на кнопку Randomize или исказить копию несколько раз подрят. Я использовал различные режимы наложения для разных копий дымки. Пару раз я применил Overlay, пару раз Hard Light и еще пару раз оставил режим наложения слоя в Normal.
Также неплохая идея менять распложение слоев относительно друг друга и оригинального текста. Помните, что мы хотим добиться эффекта дыма.

[size=13pt]Шаг 16.[/size]
Теперь у нас есть небольшой дымок, но не хватает более четких струек дыма, сейчас мы их добавим.
Скопируйте снова слой с голубым текстом.

[size=13pt]Шаг 17.[/size]
В этот раз мы изменим настройки для деформации Wave, мы зададим для параметров Scale horizontal 5%, а для Scale vertical 100%. Это сделает искажение вытянутым. После того, как Вы применили этот фильтр, повторите его снова и снова, нажав Ctrl+F, пока текст не примет окончательные формы как показано на скриншоте.

[size=13pt]Шаг 18.[/size]
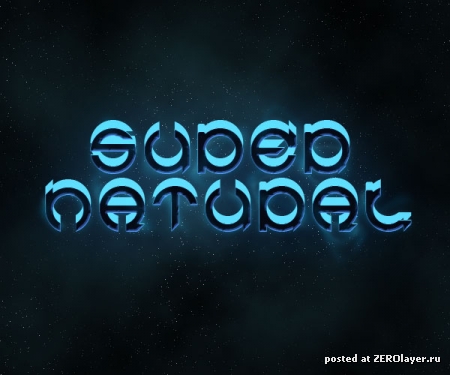
Если достигнутый результат Вас устроил, смените режим наложения для слоя на Hard Light и у Вас должно получиться что-то похожее на это:

[size=13pt]Шаг 19.[/size]
Теперь скопируйте этот слой и примените размытие по Гауссу Filter > Blur > Gaussian Blur со значением 4px. Это придаст струйкам быма более мягкий эффект.
После этого возьмите ластик с большой мягкой кистью и удалите часть дымки снизу и сверху изображения, чтобы края дымки выглядели более четкими.
В ыможете повторить этот шаг для усидения эффекта.

[size=13pt]Шаг 20.[/size]
Здесь я удалил часть струек дыма в нижней части изображения и добавил несколько копий более тонких струек. Также я добавил дополнительный текст над всем слоями.

[size=13pt]Шаг 21.[/size]
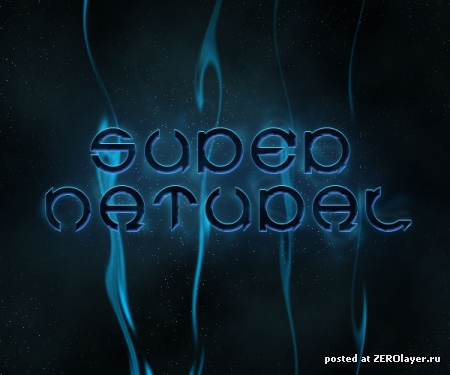
Далее я переместил несколько слоев с дымкой на передний план, чтобы текст казался окруженный дымкой. Посмотрите на букву "E", чтобы понять что я имею ввиду.

[size=13pt]Шаг 22.[/size]
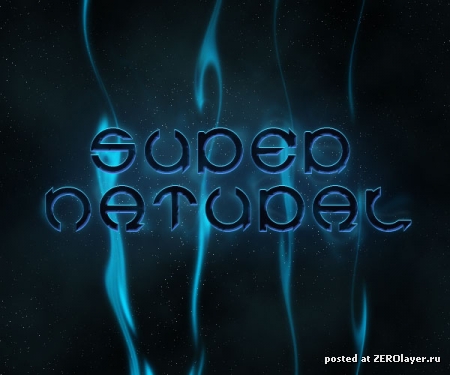
В заключение я придал изображению более жуткого эффекта, добавив новый слой поверх всех и зарисовав большой мягкой зеленой кистью часть изображения, затем я сменил режим наложения на Color. Готово!

Информация взята с сайта http://zerolayer.ru